| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파이썬온라인수업
- 파이썬수업
- swift문법
- 파이썬강의후기
- MBTI성격검사
- 중국수출통제
- 파이썬클래스
- 파이썬독학하기
- 파이썬강의
- 패스트캠퍼스수강후기
- 스위스기준금리
- 스크래핑
- 셀레니움
- 비전공자파이썬
- 파이썬 인강
- 미국디리스킹
- 파이썬독학
- 암호화폐
- 패스트캠퍼스후기
- MBTI
- 파이썬문법
- SQL
- 노르웨이기준금리
- MBTI성격유형
- 광교카페
- 비트코인
- 파이썬기초
- 파이썬인강
- 순천여행
- 파이썬배우기
- Today
- Total
이제 데이터 공부 안하는 블로그
[패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 9회차 미션 본문



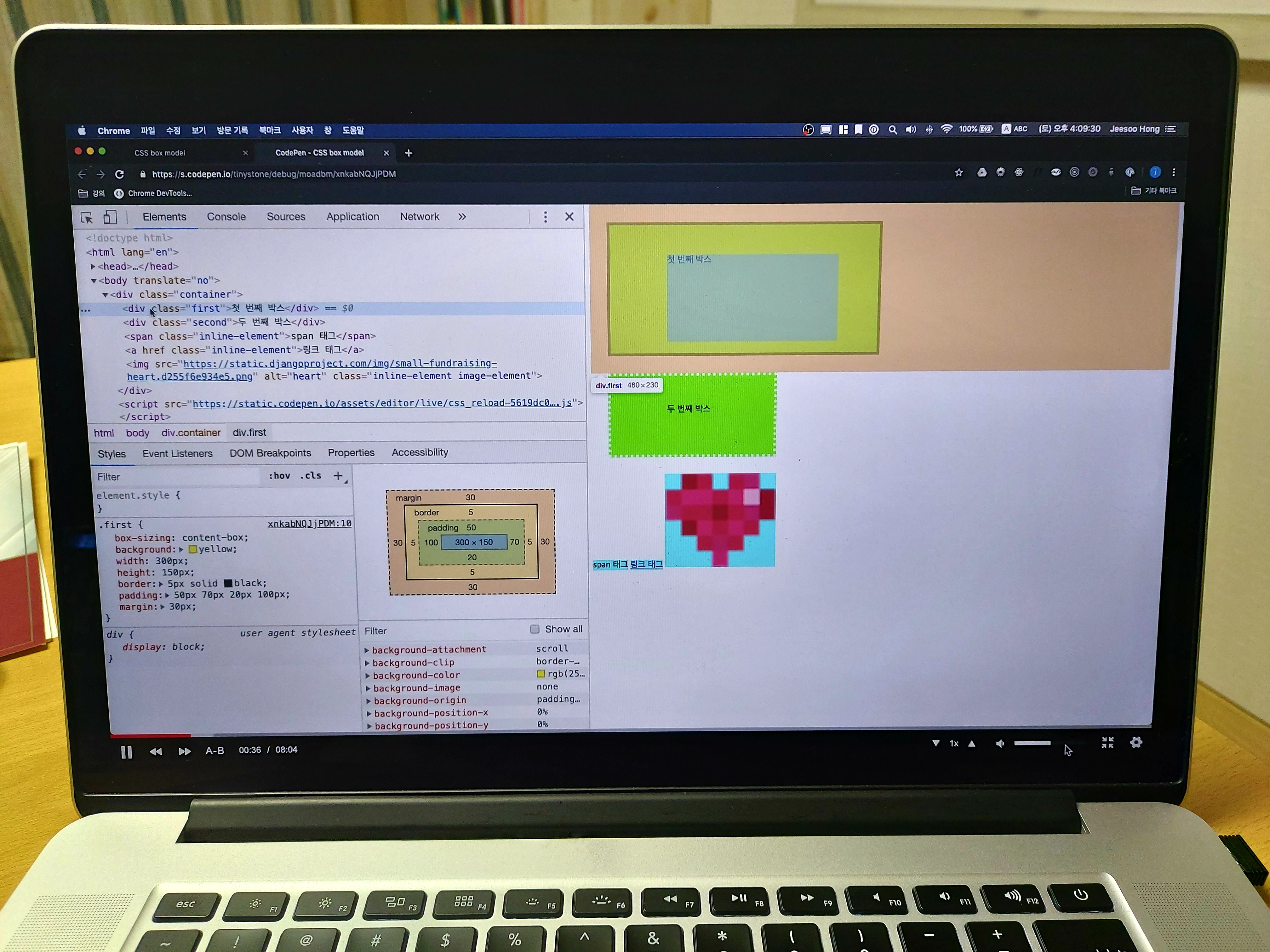
9일차 수업 css box model
오늘의 첫번째 강의는 css box model 입니다.
html요소들이 표현될때 사각형의 요소로 표현되는데 이것을 css box model이라고 부릅니다.
box model은 몇가지 영역으로 구성되어있는데 각각 content, padding, border, margin입니다.
content영역에는 이름 그대로 html로 나타내려고 하는 내용이 들어가는 부분입니다. 그리고 padding과 border는 content를 둘러싸고 있는 영역입니다. 그다음 margin 영역은 좀 특별하다고 할수 있는데 가장 바깥쪽에 둘러 싸고 있으면서 다른 html요소들과 중첩되어 영억이 표시되는 부분입니다.
이 영역들은 앞에서 배웠던 blcok요소입니다. 그래서 block요소의 특성을 가지므로 너비와 높이값을 가질수 있습니다. border영역은 말그대로 테두리 이므로 테두리를 실선으로 할지 점선으로 할지 또는 다른 값으로 할지를 css에서 정해줄수있습니다. 예를 들어 직선이면 solid, 점선이면 dotted라고 적어 주면 됩니다. ; 파이썬에 비해 굉장히 직관적으로 느껴집니다.
margin영역의 특이한 점은 다른 box model과 중첩된다는 것입니다. 다른 box model 의 margin영역과 중첩이 될때 예를 들어 box1의 margin영역이 10이고 box2의 margin이 20이라면 두부분이 겹치고 큰 사이즈인 20으로 표현됩니다.
다음은 float와 position입니다.
우리가 배웠던 block요소와 inline요소만을 이용한 html배치를 normal flow라고 부릅니다. normal이니까 말그대로 아무것도 바꾼게 없이 그대로 썼다는 의미입니다.
하지만 우리가 보통 이용하는 웹사이트만해도 굉장히 정교하게 구성되어 있어서 normal flow만으로는 구현할수가 없습니다. 그래서 좀더 정교한 구성을 위한 방법을 배워보았습니다.
float는 글과 그림이 한 페이지 안에서 어울려 있게 할수 있는 css 명령어입니다. 예를들어 한글에서 문서를 작성할때 그림을 넣고 그 그림을 설명하고 싶다고 해봅시다. 그러면 그림을 넣고 그 그림옆에 글을 작성하고 글이 그림보다 훨씬 길다면 그림옆에서 시작한 글이 길어져 그림아래까지 채우게 될것입니다. 이런 배치를 적용할수 있는 명령어가 float입니다. float라는 명령어를 css에 적어주면 그림옆아래위를 글이 채워지게 할수 있습니다.
position명령어를 말그대로 원하는 요소의 위치를 마음대로 바꿀수 있게 합니다. position 에 relative값을 주느냐 absolute값을 주느냐에 따라 상대적인 위치와 절대적인 위치를 지정해 줄수 있습니다. relative로 지정해 주게 되면 html에서 정해진 block 요소내에서의 값을 이용해 위치를 지정하게 됩니다. block값을 이미 가진 상태에서 오른쪽 100, 아래 100 이런식으로 위치를 정해주면 다른 요소들에 방해를 받지않고 위치만 이동됩니다. absolute로 지정하고 위치값을 주게되면 block요소로 지정된 위치를 잃고 css position으로 지정된 위치로 이동합니다. 이때에는 다른 요소들이 원래의 요소의 빈자리를 채우게 됩니다.
지금까지 아주 빨리 파이썬과 html에 대해서 배우느라 정신이 없었는데요, 과연 이것들은 다 소화할수 있을지 모르겠습니다. 내일되면 바로 까먹을것같습니다..
실습강의를 들으면서 복습을 해야겠습니다. 안하면 그냥 연기처럼~~~~~ 사라져어어어~~~~
강의소개 https://bit.ly/33a7nvc
파이썬 웹 개발 올인원 패키지 Online. | 패스트캠퍼스
배우기도 쉬운데, 실무 활용도까지 높은 파이썬, 기본문법부터 실무 예제까지! 온라인 강의로 시작하세요!
www.fastcampus.co.kr
'파이썬' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 11회차 미션 (0) | 2020.11.12 |
|---|---|
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 10회차 미션 (0) | 2020.11.11 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 8회차 미션 (0) | 2020.11.09 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 7회차 미션 (0) | 2020.11.08 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 6회차 미션 (0) | 2020.11.07 |




